Chcel by som sa s vami podeliť o skvelý trik pre Mozilla Firefox, ktorý môže zvýšiť vašu produktivitu a ušetriť váš čas. Pri surfovaní na webe môžete niekedy chcieť niečo zdieľať so svojimi priateľmi tak, že im urobíte snímku obrazovky. Trvá však niekoľko krokov, aby ste nasnímali snímku obrazovky celej stránky, uložili ju, orezali ju atď. V tomto článku sa dozvieme, ako priamo vytvoriť snímku obrazovky konkrétneho prvku na webovej stránke bez použitia doplnkov.
Inzerát
Po načítaní webovej stránky vytvorí váš webový prehliadač dokumentový model stránky. DOM je konštruovaný ako stromová štruktúra, v ktorej je každý uzol objektom predstavujúcim časť dokumentu.
Pozrime sa, ako to môžete použiť na zachytenie iba konkrétneho prvku na snímke obrazovky.
To urobte snímku obrazovky konkrétneho prvku webovej stránky v prehliadači Firefox , postupujte takto:
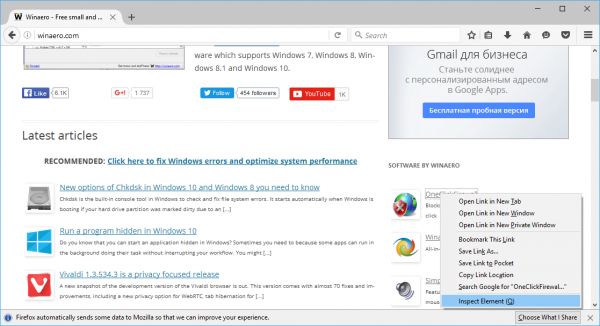
- Otvorte požadovanú stránku v prehliadači Firefox a kliknite pravým tlačidlom myši na prvok, ktorý chcete zachytiť.
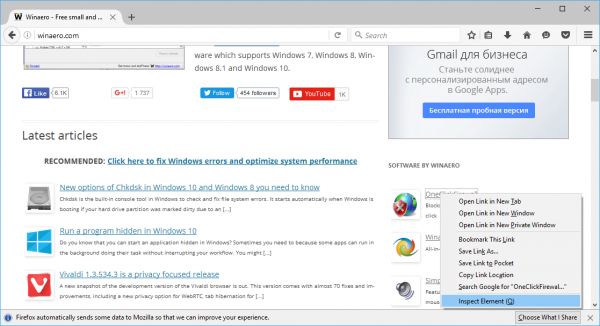
- V kontextovej ponuke vyberte možnosť „Skontrolovať prvok“:

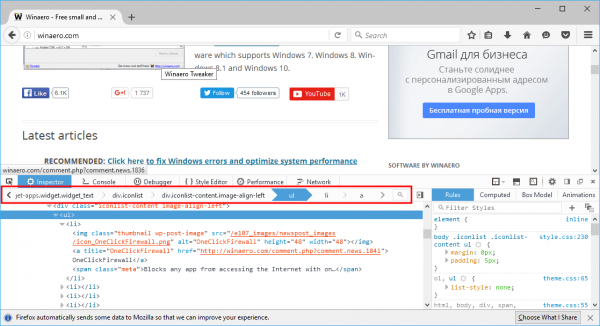
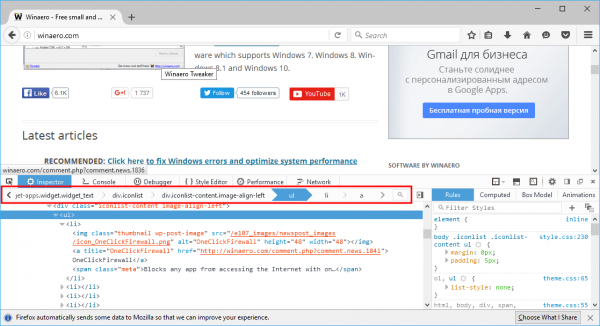
- Otvorí sa nástroj inšpektora. Všimnite si, že má navigáciu v strúhanke pre uzly stromu DOM:

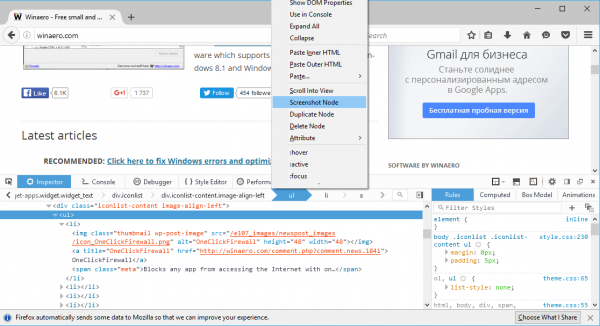
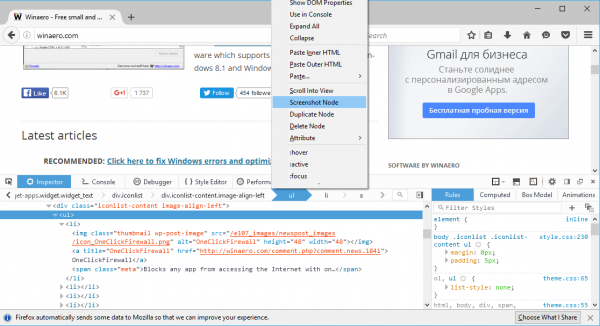
- Tam môžete kliknúť pravým tlačidlom myši na ľubovoľný prvok a vybrať si Uzol snímky obrazovky z kontextového menu:
 To je presne to, čo potrebujeme.
To je presne to, čo potrebujeme.
Skvelé na tejto funkcii je, že zachytáva aj dlhé prvky vrátane väčšiny prvkov, ktoré si vyžadujú posúvanie. V mojom prípade takto vyzerá snímka obrazovky:

Prípadne môžete použiť zabudovaný modul screenshot príkaz. Dávnejšie som písal Ako urobiť snímku obrazovky otvorenej stránky vo Firefoxe . V spomínanom článku sme na zachytenie celej stránky použili vstavaný príkaz Firefoxu „screenshot“. Rovnaké funkcie je možné použiť na vytvorenie snímky obrazovky konkrétneho prvku na otvorenej stránke.
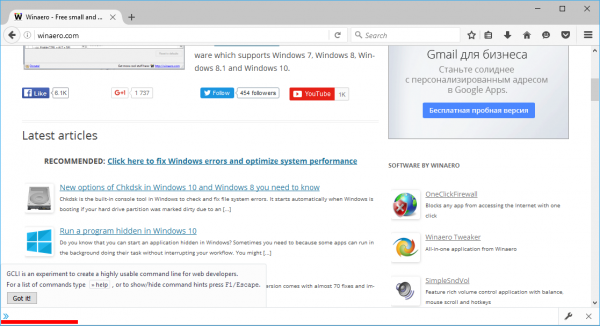
- Otvorte Firefox a stlačte Shift + F2 na klávesnici. Firefox otvorí konzolu / príkazový riadok v dolnej časti obrazovky.

- Zadajte do neho nasledujúci príkaz:
screenshot --selector 'name'
Názov „časť“ nahraďte príslušným názvom selektora. V mojom prípade by malo byť
screenshot --selector '# widget-apps> .iconlist> .iconlist-content> ul'
 Druhá metóda je užitočná pre vývojárov webu, ktorí poznajú presnú cestu k prvku DOM. Priemerný užívateľ bude očividne uprednostňovať prvý spôsob vytvorenia snímky obrazovky konkrétneho prvku webovej stránky.
Druhá metóda je užitočná pre vývojárov webu, ktorí poznajú presnú cestu k prvku DOM. Priemerný užívateľ bude očividne uprednostňovať prvý spôsob vytvorenia snímky obrazovky konkrétneho prvku webovej stránky.



 To je presne to, čo potrebujeme.
To je presne to, čo potrebujeme.