V prvom zo svojich blogov pre PC Pro , web Developer Ian Devlin odhaľuje, ako vložiť video na váš web pomocou formátu HTML5


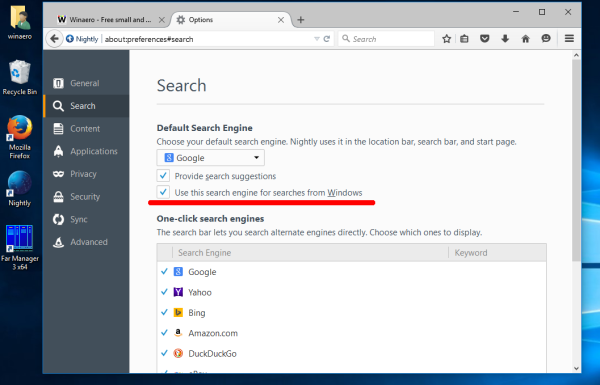
ako otvárať súbory .apk v systéme Windows 10
Pravdepodobne najväčšou a najviac hovorenou funkciou HTML5 je vložené video. V súčasnosti je jediným spôsobom pridávania videoobsahu na váš web doplnok tretej strany, ako je Flash, QuickTime alebo RealPlayer. S nástupom HTML5 a video elementu sa to všetko zmení, s podporou videa, ktorú zaobchádza webový prehliadač, odpadá potreba akejkoľvek podpory tretích strán.
Niekoľko webových prehľadávačov už ponúka podporu pre HTML5. Tu prezradíme, ako môžete na svoje stránky vložiť video bez doplnkov a problémy, ktorým čelíte.
Typy súborov a kompatibilita s prehliadačom
Na začiatok sa v krátkosti pozrieme na rôzne typy video súborov, ktoré sú podporované v HTML5. Ide o Theora OGG a H.264 (.mp4). Rôzne prehľadávače podporujú rôzne typy a niektoré nepodporujú vôbec žiadny. Naznačuje to nasledujúca tabuľka:
| Theora OGG | H.264 (mp4) | |
|---|---|---|
| Firefox 3.5+ | ✓ | X |
| Chrome 3+ | ✓ | ✓ |
| Safari 3+ | X | ✓ |
| Opera 10.5+ | ✓ | X |
| Internet Explorer 8 | X | X |
| Internet Explorer 9 | X | ✓ |
| iPhone | X | ✓ |
| Android | X | ✓ |
Kodeky a ďalšie technické problémy
Samotný jazyk HTML5 nešpecifikuje video kodek, ktorý sa má použiť, čo viedlo k argumentom, o ktorý z nich ide najlepšie použiť pre web . Aby sme pokryli všetky prehľadávače, musíme podporovať oba kodeky.
A potom je tu samozrejme Internet Explorer. V súčasnosti žiadna z vydaných verzií programu Internet Explorer nepodporuje prvok videa a na prehrávanie videa je stále potrebný doplnok. To sa zmení vydaním Internet Exploreru 9 (pravdepodobne začiatkom budúceho roka), kedy bude podporovaná verzia H.264, spolu s mnohými ďalšími výhodami vo formáte HTML5.
Ak vás zaujíma, ako môžete previesť svoje videosúbory do formátu OGG (viac informácií o type Theora OGG si môžete prečítať na TheoraCookbook ) súbory pomocou Miro Video Converter .
Ak chcete získať ďalšie podrobné informácie o prvku videa a kodekoch, prejdite na stránku ponorte sa do html5: videa na webe od Marka Pilgrima.
Kód HTML5
Teraz prejdeme na skutočný kód HTML5 a na to, ako môžeme dosiahnuť, aby vec fungovala. HTML5 nám poskytuje dva nové prvky, ktoré môžeme použiť na pridanie videa na naše webové stránky: prvok, o ktorom sme sa už zmienili, a element. Pozrime sa postupne na každú z nich.
Živel
Element videa môže mať nasledujúce atribúty:
| Atribút | Popis |
|---|---|
| src | platnú adresu URL samotného videosúboru |
| automatické prehrávanie | logická hodnota označujúca, či sa má video prehrať automaticky |
| ovládacích prvkov | logická hodnota označujúca, že prehliadač by mal zobrazovať predvolené ovládacie prvky médií |
| slučka | logická hodnota označujúca, či sa má video prehrávať opakovane |
| predpätie | označuje prehliadaču, či je potrebné preventívne stiahnutie samotného videa, alebo či sú potrebné iba metadáta. Možné hodnoty sú:
|
| plagát | URL obrázkového súboru, ktorý sa má zobraziť, keď nie sú k dispozícii žiadne videodáta |
| šírka | šírka videa v pixeloch CSS |
| výška | výška videa v pixeloch CSS |
Z toho vidno, aké ľahké je vložiť video OGG na vaše webové stránky pomocou samotného prvku videa:
To je naozaj všetko.
Akýkoľvek prehliadač, ktorý podporuje formát Theora OGG, by teraz mal vaše video úspešne zobraziť a prehrať bez ďalších okolkov. Nie je to samozrejme také ľahké, pretože ako sme videli z tabuľky vyššie, kód bude fungovať iba v prehliadačoch Firefox, Chrome a Opera. Musíme teda mať k dispozícii aj záložnú verziu H.264. To sa dá dosiahnuť pomocou prvok, ktorý nám umožňuje definovať viac zdrojov médií pre prvok videa.
parný presun hier na iný disk
Živel
Zdrojový prvok má nasledujúce atribúty:
| Atribút | Popis |
|---|---|
| src | platnú adresu URL samotného mediálneho (v tomto prípade video) súboru |
| typu | typ mediálneho súboru, ktorý musí byť a Typ MIME , napr. type='video/ogg' označuje, že ide o video Theora OGG, a môžete tiež poskytnúť kodek MIME, ktorý prehliadaču pomôže pri rozhodovaní o tom, ako prehrať video, pomocou type='video/ogg; codecs='theora, vorbis'. |
| polovica | udáva zamýšľaný typ média mediálneho zdroja a musí byť platný mediálny dopyt , napr. media='handheld' označuje, že video je vhodné pre vreckové zariadenia alebo media='all and (min-device-height:720px)' čo naznačuje, že video je vhodné pre obrazovky s rozlíšením 720 pixelov alebo viac. |
Poznámka: zdrojový prvok je neplatný a má začiatočnú značku, ale žiadnu zatváraciu značku
Najužitočnejšie na zdrojovom prvku je, že ho môžeme použiť na ukladanie rôznych typov súborov, čo umožňuje prehľadávaču postupne vyskúšať každý, kým nenájde súbor, ktorý dokáže prehrať.
Pomocou a spolu
Ak chcete do prvku videa vložiť videá do rôznych typov, zadáme kód nasledovne:
Your browser does not support the video element.
Vyššie uvedený kód bude teraz fungovať vo všetkých prehľadávačoch okrem prehliadača Internet Explorer, ktorý zobrazí vyššie uvedenú správu.
Môžete to vyskúšať sami na stránke Testovacie video HTML5, ktorá obsahuje ukážkové video motýľa vo formáte Theora OGG aj MP4, takže ak si ho prezeráte vo Firefoxe, Chrome, Safari, Opere alebo na iPhone alebo na Mali by ste byť schopní zobraziť ho.
Ostré nože medzi vami si teraz všimnú, že môžeme využiť toto stohovanie a mať v dolnej časti záložný Flash (alebo nejaký iný doplnok) namiesto zobrazenia prepáč, že túto videosprávu nevidíš, pomocou nasledujúceho kódu :
data='flvplayer.swf?file=myVideo.flv&autoStart=true'>
'
Záver
Rovnako ako u väčšiny prvkov HTML5 je podpora zdrojových a video prvkov v prehliadači momentálne nejednotná. V súčasnosti tiež prebieha veľká debata o tom, či zdrojový prvok zabije použitie Flash ako najpopulárnejšej metódy pridávania video obsahu na webové stránky. Nie som si istý, či to Flash úplne zabije, ale napriek tomu si myslím, že je potrebné povedať, že tu zostane, a poskytne webovým vývojárom čistejší a ľahší prístup k vkladaniu videa.